- »
JavaScript. Интерактивные веб-приложения (2014) Видеокурс
26-04-2015, 22:59Warez (Автор: admin)
После прохождения курса, Вы получите навыки использования современной технологии AJAX, какие позволят вывести Ваши веб-приложения на принципиально новейший степень интерактивности, соизмеримый с важнейшими представителями нынешних интернет-сервисов. Использование фреймворка JQuery и JQuery UI позволит воздушно и элегантно организовать логику работы веб-приложений любой сложности на палестине клиента. Вы также научитесь основным оружиям коммуникации в HTML 5 с использованием новоиспеченных технологий Web-sockets, Server-sent events и Web-workers.
Информация о видеокурсе
Звание: javascript. Интерактивные веб-приложения
Автор: Андрей Жариков
Год выхода: 2014
Жанр: Видеокурс
Программа курса:
Задание 1. javascript и DOM
• Что таковое javascript и DOM
• Принцип взаимодействия клиент-сервер
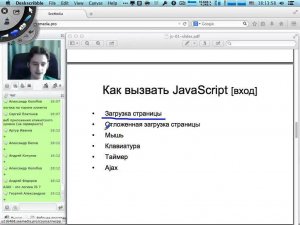
• Будто вытребовать javascript
• С чем взаимодействует javascript
• Структура DOM документа
• Функции и зона видимости переменных
• Образы настоящих
• Образец калькулятора на javascript
• Замыкания
• Образец часов на javascript
• Создаём заготовку для выполнения домашнего задания
Задание 2. ООП в javascript и AJAX
• Всеобщие понятия ООП
• Класс
• Объект
• Особенности ООП в javascript
• Классы и объекты на образце игры «змейка»
• Зачем внутри класса вытекает опрятно использовать this
• Что таковое AJAX
• Труд с XMLHttpRequest
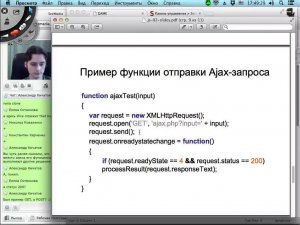
• Образец функции отправки AJAX-запроса
• Создаём чат с роботом на AJAX
Задание 3. jQuery(доля 1)
• Зачем нужны фреймворки
• Что таковое jQuery
• Где скачать и будто подключить
• Труд с DOM с поддержкой jQuery
• Селекторы и иерархия
• Коротаем аналогию с css
• Фильтры
• Образцы сложных фильтров
Задание 4. jQuery(доля 2)
• Труд с конфигурациями
• Труд со манерами
• Обработчики событий
• Образец обработки нажатия на кнопку
• Образец обработки скроллинга элемента
• Образец обработки наведения курсора мышки
• Функция live
• Анимация
• Простые анимационные эффекты
• Функция animate
• Цепочки из анимаций
Задание 5. AJAX в jQuery
• Функция ajax
• Что таковое асинхронность запроса
• Сериализация конфигураций
• Образы передаваемых настоящих
• Timeout
• Обработчики событий в рамках ajav-запроса
• Функция ajaxSetup
• Зачем нужны глобальные настройки
• Функции post, get и load
• Глобальные события
Задание 6. JSON
• Что таковое JSON
• Какие настоящие может возвращать Ajax
• Зачем вернее, дабы Ajax возвращал JSON а не HTML
• JSON vs XML
• Труд с JSON в PHP
• Труд с JSON в javascript
• Образец чата с использованием JSON
Задание 7. jQuery UI
• Где скачать и будто подключить
• Взаимодействия
• Виджеты
• Эффекты
• Утилиты
• Подключение месяцеслова
• Автодополнение
• Труд с диалоговыми окнами
• ThemeRoller
Задание 8. HTML-5, новшества
• Зачем взялся flash
• Что таковое сanvas
• Всеобщий распорядок рисования на сanvas
• Функции для рисования на сanvas
• Чем выдаются fill и stroke
• Образцы реализаций html5 + canvas
• Web-sockets
• Чат с ботом с использованием сокетов
Выпущено: Россия
Длительность: 13:49:42
Файл
Формат: MP4
Видео: AVC, 1024x768, ~325 Kbps, 12.000 fps
Аудио: AAC, ~88 Kbps, 44.1 KHz
Доп. материалы: присутствуют(исходники и материалы используемые в уроках, Методички)
Размер файла: 2.28 Gb
Информация о видеокурсе
Звание: javascript. Интерактивные веб-приложения
Автор: Андрей Жариков
Год выхода: 2014
Жанр: Видеокурс
Программа курса:
Задание 1. javascript и DOM
• Что таковое javascript и DOM
• Принцип взаимодействия клиент-сервер
• Будто вытребовать javascript
• С чем взаимодействует javascript
• Структура DOM документа
• Функции и зона видимости переменных
• Образы настоящих
• Образец калькулятора на javascript
• Замыкания
• Образец часов на javascript
• Создаём заготовку для выполнения домашнего задания
Задание 2. ООП в javascript и AJAX
• Всеобщие понятия ООП
• Класс
• Объект
• Особенности ООП в javascript
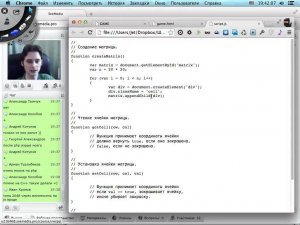
• Классы и объекты на образце игры «змейка»
• Зачем внутри класса вытекает опрятно использовать this
• Что таковое AJAX
• Труд с XMLHttpRequest
• Образец функции отправки AJAX-запроса
• Создаём чат с роботом на AJAX
Задание 3. jQuery(доля 1)
• Зачем нужны фреймворки
• Что таковое jQuery
• Где скачать и будто подключить
• Труд с DOM с поддержкой jQuery
• Селекторы и иерархия
• Коротаем аналогию с css
• Фильтры
• Образцы сложных фильтров
Задание 4. jQuery(доля 2)
• Труд с конфигурациями
• Труд со манерами
• Обработчики событий
• Образец обработки нажатия на кнопку
• Образец обработки скроллинга элемента
• Образец обработки наведения курсора мышки
• Функция live
• Анимация
• Простые анимационные эффекты
• Функция animate
• Цепочки из анимаций
Задание 5. AJAX в jQuery
• Функция ajax
• Что таковое асинхронность запроса
• Сериализация конфигураций
• Образы передаваемых настоящих
• Timeout
• Обработчики событий в рамках ajav-запроса
• Функция ajaxSetup
• Зачем нужны глобальные настройки
• Функции post, get и load
• Глобальные события
Задание 6. JSON
• Что таковое JSON
• Какие настоящие может возвращать Ajax
• Зачем вернее, дабы Ajax возвращал JSON а не HTML
• JSON vs XML
• Труд с JSON в PHP
• Труд с JSON в javascript
• Образец чата с использованием JSON
Задание 7. jQuery UI
• Где скачать и будто подключить
• Взаимодействия
• Виджеты
• Эффекты
• Утилиты
• Подключение месяцеслова
• Автодополнение
• Труд с диалоговыми окнами
• ThemeRoller
Задание 8. HTML-5, новшества
• Зачем взялся flash
• Что таковое сanvas
• Всеобщий распорядок рисования на сanvas
• Функции для рисования на сanvas
• Чем выдаются fill и stroke
• Образцы реализаций html5 + canvas
• Web-sockets
• Чат с ботом с использованием сокетов
Выпущено: Россия
Длительность: 13:49:42
Файл
Формат: MP4
Видео: AVC, 1024x768, ~325 Kbps, 12.000 fps
Аудио: AAC, ~88 Kbps, 44.1 KHz
Доп. материалы: присутствуют(исходники и материалы используемые в уроках, Методички)
Размер файла: 2.28 Gb
| Вы находитесь в разделе Warez и просматриваете статью JavaScript. Интерактивные веб-приложения (2014) Видеокурс , которая уже была просмотрена 852 раз. Только на нашем сайте вы найдете самые последние и важные, свежие и актуальные новости без регистрации и навязчивой рекламы. |
.Советуем к онлайн просмотру:
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Комментариев нет :(
Навигация
.
Статистика Онлайн
Наши партнеры
Популярное
- Кредит с телефонным оформлением и без визита в банк
- Стоимость квадратного метра жилья в Санкт-Петербурге на ...
- Понимаем новостройку - основные моменты для покупателя
- Стоимость подключения интернета в частный дом в деревне
- Возможно ли использовать материнский капитал для покупк ...
- Когда начинается право собственности на квартиру в ново ...
Наши друзья